개괄

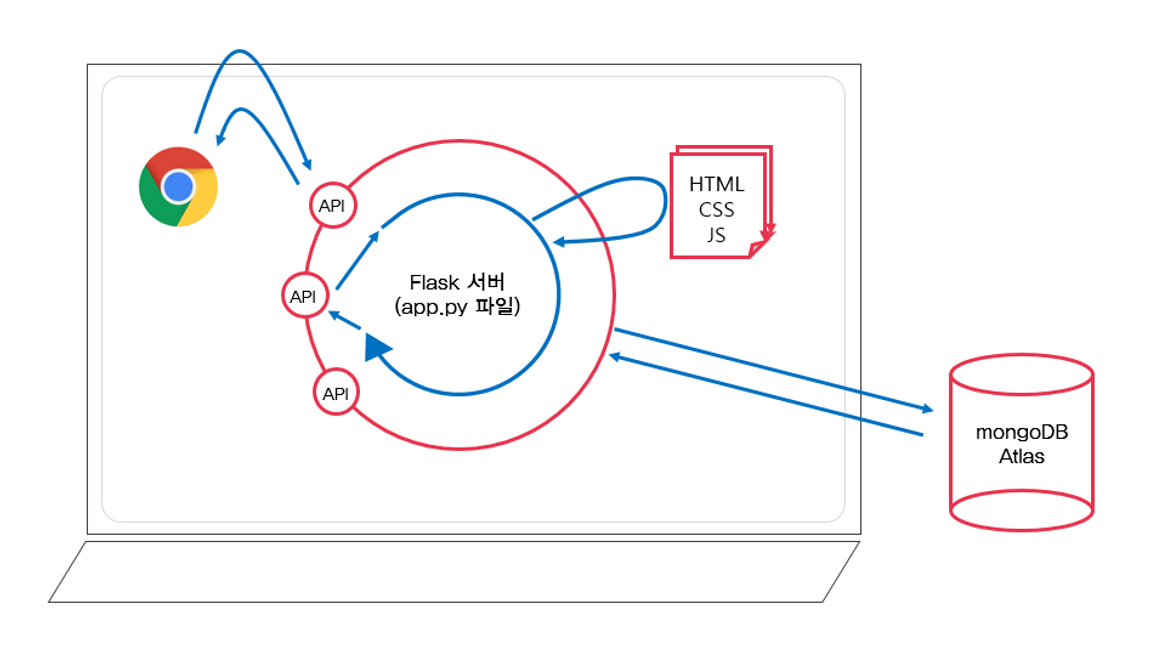
app.py파일을 통해 flask서버를 구동해서 api환경들을 구동했었다.
여태 로컬에서만 개발을 해 왔지만, 이제는 서버를 이용해서 Atlas에 DB를 전해주고, 받아오는 일을 할 것이다.
데이터 통신 방식
데이터 통신을 할 때도 방식에 따라서 업무가 달라진다.
HTTP통신의 request method에 따라 많은 요청 종류가 있지만, 여기서는 단 2개의 핵심 방식을 가지고 진행한다.
HTTP 통신에 대해서는 나중에 따로 포스팅 할래
GET
- 데이터를 조회할 때 사용
- 데이터 전달은 ?key=value의 형태로 전달한다.

POST
- 데이터를 생성, 변경, 삭제할때 사용
- 보통 body에 key:value형태로 숨겨서 전달
GET 요청의 코드 뜯어보기
프론트단의 function 안에 들어가는 ajax 코드이다.
button의 onclick에 function이 연동되어 있고, 그 function 안에 이 ajax 코드가 들어있다고 생각해보자.
$.ajax({
type: "GET",
#GET 방식으로 가져올거야
url: "/test?title_give=봄날은간다",
#/test라는 창구에서 title_give로 '봄날은간다'를 가져 갈게 (/id?주민등록번호=990123-1234567)과 비슷한 내용
data: {},
success: function(response){
#잘 된다면 내가 response에 받은 것들로 이러이러한 것들을 해볼게
console.log(response)
}
})
#이 '봄날은간다'는 추후에 python의 콘솔창에 찍히게 된다.그러면 이제 서버단으로 넘어와서, app.py에 추가작업을 해 주어야 한다.
@app.route('/test', methods=['GET'])
#/test라는 창구에서 get방식으로 무엇을 해볼게!
def test_get():
title_receive = request.args.get('title_give')
#title_give라는 이름으로 무엇인가를 받아와서 title_receive라는 변수에 넣고
print(title_receive)
return jsonify({'result':'success', 'msg': '이 요청은 GET!'})
#그러면 json 방식으로 {'result':'success', 'msg': '이 요청은 GET!'}를 response로 넘겨줄게!다시 설명해보자면,
- button을 누르는 순간 함수가 동작하여 그 안에 있는 ajax코드가 실행된다.
- ajax 코드는 get 방식으로, 아규먼트인 title_give로 '봄날은 간다'를 가져간다.
- 그 '봄날은 간다'는 app.py 안의 함수인 test_get의 'title_give'에 들어가고, title_receive 변수 안에 저장된다.
- 그리고 print함수로 (title_receive)를 찍기 때문에 파이썬 콘솔에 '봄날은 간다'가 찍힌다.
- 문제가 없었으니 다시 클라이언트 단으로 넘어가서 response에 {'result' : 'success', 'msg' :'이 요청은 get'}가 저장되고
- console.log로 인해 브라우저의 콘솔 창에 json형식의 response가 찍힌다.
POST 요청의 코드 뜯어보기
프론트단의 function 안에 들어가는 ajax 코드이다.
button의 onclick에 function이 연동되어 있고, 그 function 안에 이 ajax 코드가 들어있다고 생각해보자.
$.ajax({
type: "POST",
url: "/test",
data: { title_give:'봄날은간다' },
#/test의 url 안에있는 request로 봄날은간다를 가져간다.
success: function(response){
#다시 response로 돌아온 json형식의 텍스트를 받아서
console.log(response)
#브라우저의 콘솔에 찍는다.
}
})app.py
@app.route('/test', methods=['POST'])
def test_post():
title_receive = request.form['title_give']
#그래서 title_give에 있는 '봄날은 간다'를 가져와서 title_receive에 넣는다.
print(title_receive)
#그러면 콘솔에 '봄날은 간다'가 찍히고,
return jsonify({'result':'success', 'msg': '이 요청은 POST!'})
#json 형식으로 {'result':'success', 'msg': '이 요청은 POST!'}를 response에 전달한다.순서
- button을 누르는 순간 onclick이 동작해서 function를 실행한다.
- /test 안에 있는 '봄날은간다'가 request body를 통해 'title_give'에 저장된다.
- 저장된 title_give가 app.py로 건너와서 title_receive 안에 담기고, print 메서드를 통해 파이썬 콘솔에 찍힌다.
- 그리고나서 json형태에 담긴 파일이 response를 통해 다시 ajax에 전달되고,
- 오류가 없었으므로 response를 아규먼트로 갖는 function이 동작하고, 그 안에 있는 console.log 메서드를 통해
- 브라우저의 콘솔에 json이 찍힌다.
주의할 점
/test를 은행 창구에서 동시에 다른 방식으로 찾아갈 수는 없다.
POST 방식의 메소드가 2개가 붙을 수 없다.
'웹개발 > 항해' 카테고리의 다른 글
| 항해 웹개발 종합반 4주차, 서버 연습(2) (0) | 2023.01.04 |
|---|---|
| 항해 웹개발 종합반 4주차, 서버 연습(1) (2) | 2023.01.04 |
| 항해 웹개발 종합반 3주차, DataBase (0) | 2023.01.04 |
| 항해 웹개발 종합반 3주차, Python 패키지 (0) | 2023.01.04 |
| 항해 웹개발 종합반 5주차, Week I Learned (0) | 2023.01.03 |