
강의에 덧붙여 제가 이해한 내용을 같이 첨부하였습니다.
1편의 목차는 다음과 같이 구분하였습니다.
1. 개발의 흐름
2. 리액트란?
3. 리액트 세팅
1. 개발의 흐름

오르고 올라도 끝없이 올라야 하는 산처럼
개발 공부도 공부하고 공부해도 계속 새로운 것이 등장하기 마련이다.
정기적으로 내 위치를 체크하다 보면, 더 이상 공부를 좋아하는 사람이 없다.
산의 입구에서 산을 올려다보면 정상이 보이지 않는다. 막막하다.
그러나 산을 '만들러' 간다고 생각하면 막막하지 않다.
내가 채워넣는 만큼 산이 쌓여가는 것이기 때문이다.
2. 리액트란?
리액트 공식 홈페이지(react.dev)를 들어가면 다음과 같은 문구를 확인할 수 있다.

웹과 네이티브(모바일 어플리케이션)의 UI를 만들어 주는 라이브러리.
여기서 네이티브란 Android 또는 iOS 같은 어떤 구체적인 플랫폼만을 위해 만들어진 응용 프로그램을 네이티브 앱(Native App)이라고 한다. 그렇다면 리액트를 이용해서 웹과 모바일 앱을 만들 수 있나보다.
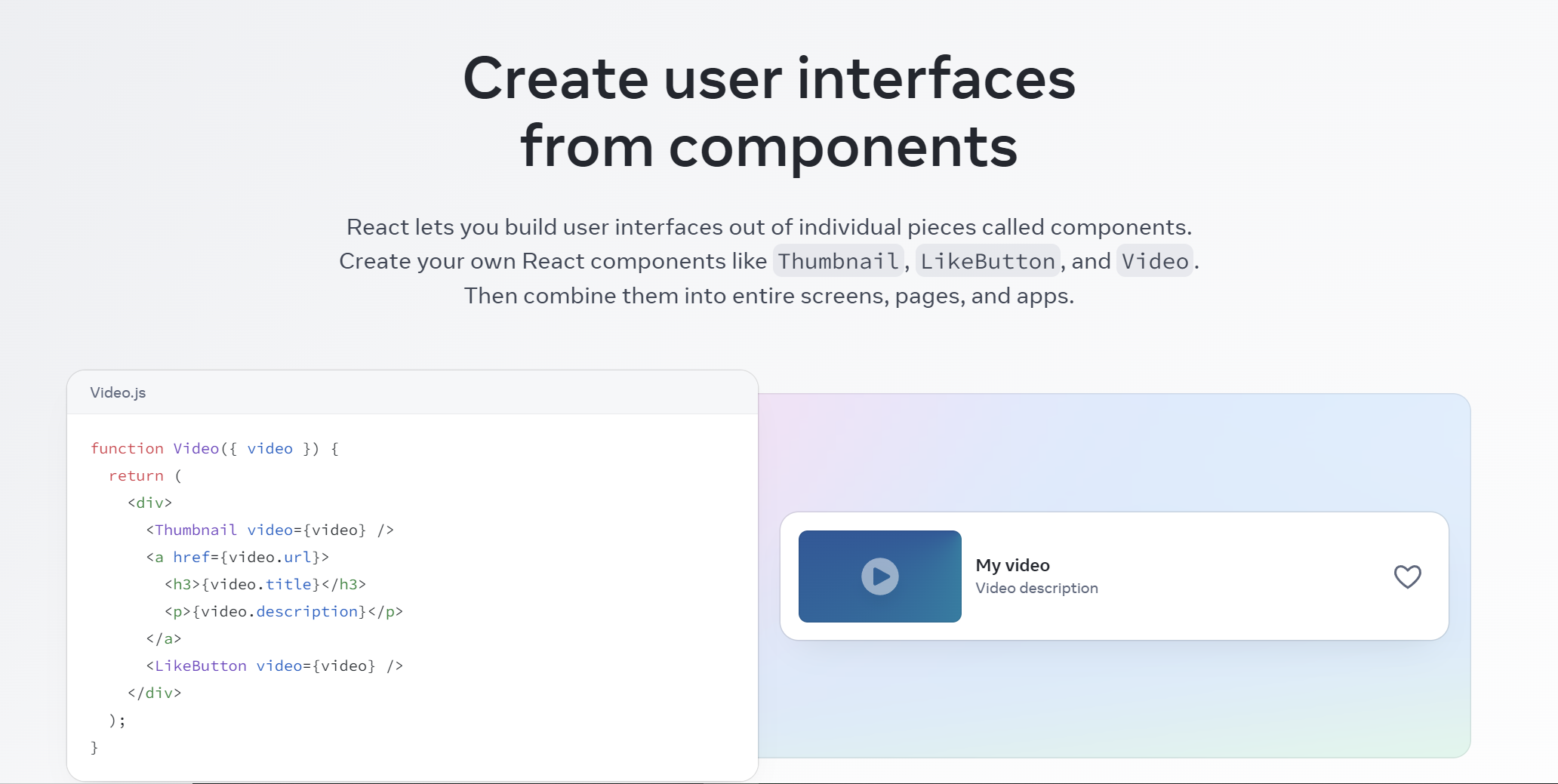
조금만 더 스크롤을 내리면, 다음과 같은 문구를 발견할 수 있다.

Create user interfaces from components : 컴포넌트(부품)을 이용하여 UI(User Interface)를 만들어 보세요.
컴포넌트란 무엇일까?
인터넷으로 찾아보면, 여러 개의 프로그램 함수들을 모아 하나의 특정한 기능을 수행할 수 있도록 구성한 작은 기능적 단위를 말한다고 한다.
더 쉽게
친한 동생인 pengoose에게 "컴포넌트가 뭐냐?"라고 물어보니까 다음과 같은 답을 해 주었다.
컴포넌트는 '객체'야.
이고잉님은 다음과 같이 컴포넌트를 정의했다.
컴포넌트란 '사용자 정의 태그'입니다.
무슨 소리인지는 더 공부하면서 이해해 가도록 하자.
결국 리액트 공식 문서에서 이야기하듯, 리액트는 '컴포넌트'라는 것을 이용하여 UI를 만들어가는 어플리케이션이기 때문에 '컴포넌트'가 가장 중요하다.
자바를 공부해 본 사람은 '객체'가 얼마나 중요한지 알 것이다. OOP(객체 지향 프로그래밍)가 자바의 핵심이듯, 객체(컴포넌트)가 리액트의 핵심이라면 아무래도 '컴포넌트'를 얼마나 잘 다루느냐가 리액트를 얼마나 잘 다루는지를 판별하는 척도가 될 것이라고 생각했다.
3. 리액트 세팅

보통 마라탕집에 가면 마라탕 메뉴를 고르는데 절반의 시간이 소요되고, 먹는데 나머지 절반을 소요한다.
과거의 프로그래밍도 똑같았다. 초기 리액트나 스프링에서 처음에 가장 고된 작업은 ' 초기 세팅'이었다.
나는 이제야 프로그래밍을 접하는 개발자 지망생이라 예전에 비해서는 많은 혜택을 받았지만,과거에 이고잉님이 처음 리액트를 배울 때는 초기 세팅에 일주일에서 한 달에 걸치는 시간을 소모했다고 한다.스프링 세팅에 많은 시간을 할애하는 개발자들을 보고 '스프링 부트'나 'start.spring.io'가 등장한 것을 보면 얼마나 개발자들이 고통받았을지를 짐작할 수 있다.리액트 또한 마찬가지로, 그래서 초기 세팅하는 시간을 절약해주기 위해 'create-react-app'이라는 것이 등장했다.create-react-app은 React를 간단하게 사용해 볼 수 있으며, 간단한 프로젝트를 만들 때 매우 간편한 도구이다.
설치는 간단하다. VSC 등 IDLE를 켜서 터미널을 열고(보통 맥이면 Zsh, 윈도우는 Bash를 추천한다.) 다음과 같은 명령어를 입력하면 된다.
npx create-react-app .NPM vs NPX vs YARN
나는 부트캠프를 수료할 때 프론트엔드 동료들이 늘 'npm run dev'로 시작하는 것만 봐서, 처음에는 npx가 오타인 줄 알았다. 그러나 npm, npx, yarn 모두 다 다른 명령어이다.
- npm : 자바스크립트 런타임 환경 Node.js의 기본 패키지 관리자(Node Package Manager)
- npx : NPM에 속해있는 NPM 패키지의 실행 도구 (execute Npm Package Binaries)
- Node.js로 만들어진 앱을 내 컴퓨터에 설치하고 실행까지 해주는 명령어가 npx이다.
- npm과의 가장 큰 차이점은, npx는 패키지를 실행만 되게 해주면 OK기 때문에 가볍게 사용할 수 있다는 것이다.
- 어떤 프로젝트를 다운받았을 때, NPM으로 실행하면 모든 패키지를 전부 다운받아 설치하고 실행하지만, NPX는 실행만 되면 되기 때문에 실행에 필요한 패키지만 다운받아 설치하고 실행한다.
- yarn : 안전하고 안정적이며 재현 가능한 프로젝트
- yarn은 2016년 페이스북에서 개발한 패키지 관리자로, 큰 틀에서는 NPM과 똑같은 역할을 한다.
- npm 레지스트리와 호환하면서 NPM보다 훨씬 더 빠르고 안전하게 안정적인 패키지 설치를 할 수 있다.
맨 뒤에 찍은 점은 무엇인가?
온점을 찍지 않으면 새 디렉토리에 기본 이름으로 새 react 어플리케이션이 생성되고, 온점을 찍으면 현재 디렉토리에 새로운 react 어플리케이션을 생성한다는 뜻이다. 그리고 현재 디렉토리를 프로젝트의 루트로 사용한다.
쉽게 말해서, 리액트 개발환경을 '현재 폴더'에 만든다는 것이다.

따라만 가면, Compiled successfully라는 명령어가 뜨면서 설치가 성공한 것을 볼 수 있다.이제 새 터미널을 켜서 'npm run start'라는 명령어를 입력해 보자. 크롬에서 localhost:3000으로 우리의 웹페이지에 접속할 수 있게 된다.
Entry file
npm 명령어를 실행했을 때 가장 먼저 실행되는 파일을 엔트리 파일이라고 하고, 리액트에서는 app.js를 가리킨다.

> index.js
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);index.js 파일에 들어가면 다음과 같은 코드를 볼 수 있다.
여기서의 <App />가 이 화면을 렌더링함을 알 수 있다.또한 상단의
import App from './App';
를 보면, App.js에서 파일을 가져와서 이 화면에 렌더링한다는 것을 알 수 있다.
이제 App.js를 다 지우게 되면 깔끔한 빈 화면이 나오고, 이게 리액트 초기 세팅의 끝이다.
이제 '컴포넌트'란 무엇인지에 대해 알아보자.
그 전에, 몇 가지 추가 정보만 더 알아보고 가자.
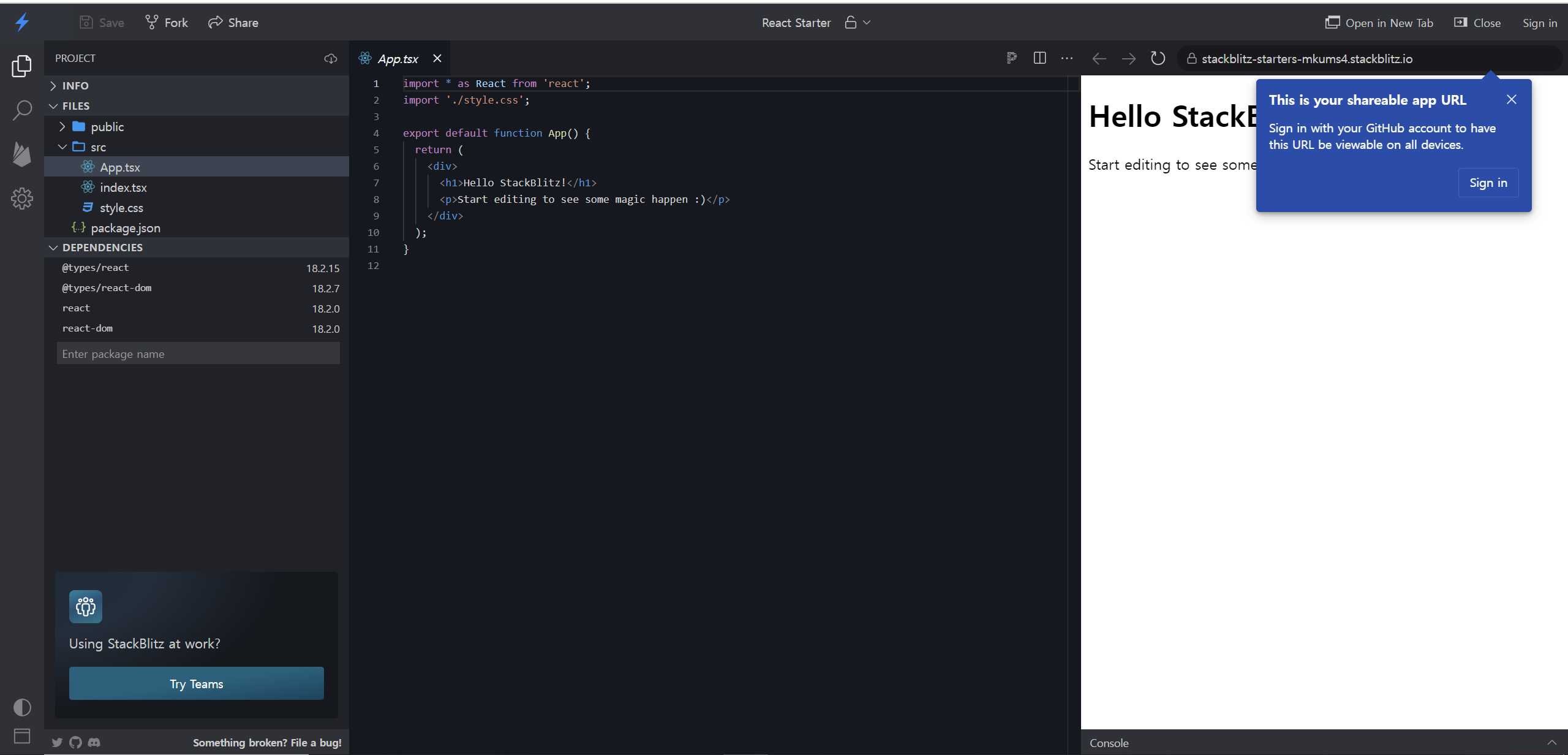
1. Stackblitz.com

stackblitz에서는 무료로 리액트를 경험해볼 수 있는 환경을 제공한다. 리액트 뿐 아니라 Node 기반의 여러 어플리케이션을 체험해볼 수 있도록 제공하니, 내 컴퓨터에 vsc가 깔려있지 않다고 좌절하고 라이트하게 사용해보자.
2.공학자와 과학자
공학자는 '되면 일단 OK다'는 태도를 지니고,
과학자는 '되면 왜 되는지, 안되면 왜 안되는지'를 살펴본다.
보통 프로그래밍은 과학자와 공학자의 스탠스를 박쥐처럼 모두 취해야 한다.
각자의 장단점은 뚜렷하고 과학자처럼 왜 되는지, 왜 안되는지를 뜯어보는 자세는 매우 좋다.
그러나 때로는 한 발짝 더뎌지는것보다 한 걸음 더 나아가서 나중에 뒤를 돌아보는것도 좋다.
지금은 왜 그런지 몰랐던 문제들이, 나중에 가면 당연하게 느껴지거나 그때 이유를 알아보는 것도 좋으니 일단 나아가보자.
3. 배포

내가 만든 프로젝트를 나만 가지고 어화둥둥 보는 것은 아무런 의미가 없다.만든 어플리케이션을 배포해볼 수 있다.package.json은 node.js 기반 프로젝트에서 굉장히 중요한 정책 파일로, 들어가보면 "scripts"에 위와 같은 메뉴들이 있다.우리가 아까 했던 npm run start에서 start는 저 react-scripts를 시작한다는 뜻이다.다음과 같은 명령어를 사용해보자.
npm run buildIDLE를 확인하면, build라는 디렉토리가 새로 생성이 되면서 안에 여러 파일들이 생성되는 것을 볼 수 있다.
이 build 파일로 모두가 볼 수 있는 홈페이지를 만들 수 있다.
윈도우의 절대경로로 폴더를 열어서 build 폴더를 vercel이나 netlify에 들어가서 deploy해보자.(netlify가 조금 더 간편)
이제 내가 만든 프로젝트를 모든 사람이 다 확인할 수 있다.
정말 많은 것을 배웠으니, 승리의 박수를 다같이 한번 치고 다음으로 넘어가보자.
'프론트 > React.js' 카테고리의 다른 글
| React의 Virtual DOM (0) | 2025.03.22 |
|---|---|
| [생활코딩 밤공부 1기] React(2) - 컴포넌트란 무엇일까? (0) | 2023.07.27 |